Boost Your Website Speed: Essential Strategies for Improved Performance

In today’s fast-paced digital landscape, website speed is paramount for user satisfaction, search engine rankings, and overall business success. Slow-loading websites not only frustrate visitors but also deter potential customers and harm conversion rates. Implementing effective strategies to enhance website speed is essential for maximizing performance and achieving business objectives.

Defining Website Speed
Website speed refers to the time it takes for a web page to load completely in a user’s browser. It encompasses various factors, including server response time, page load time, and rendering speed, all of which impact the overall user experience.
Importance of Website Speed
Fast-loading websites offer numerous benefits, including improved user engagement, higher conversion rates, enhanced search engine visibility, and reduced bounce rates. In contrast, slow websites lead to user frustration, decreased traffic, and diminished brand credibility.
Types and Categories
Server Optimization
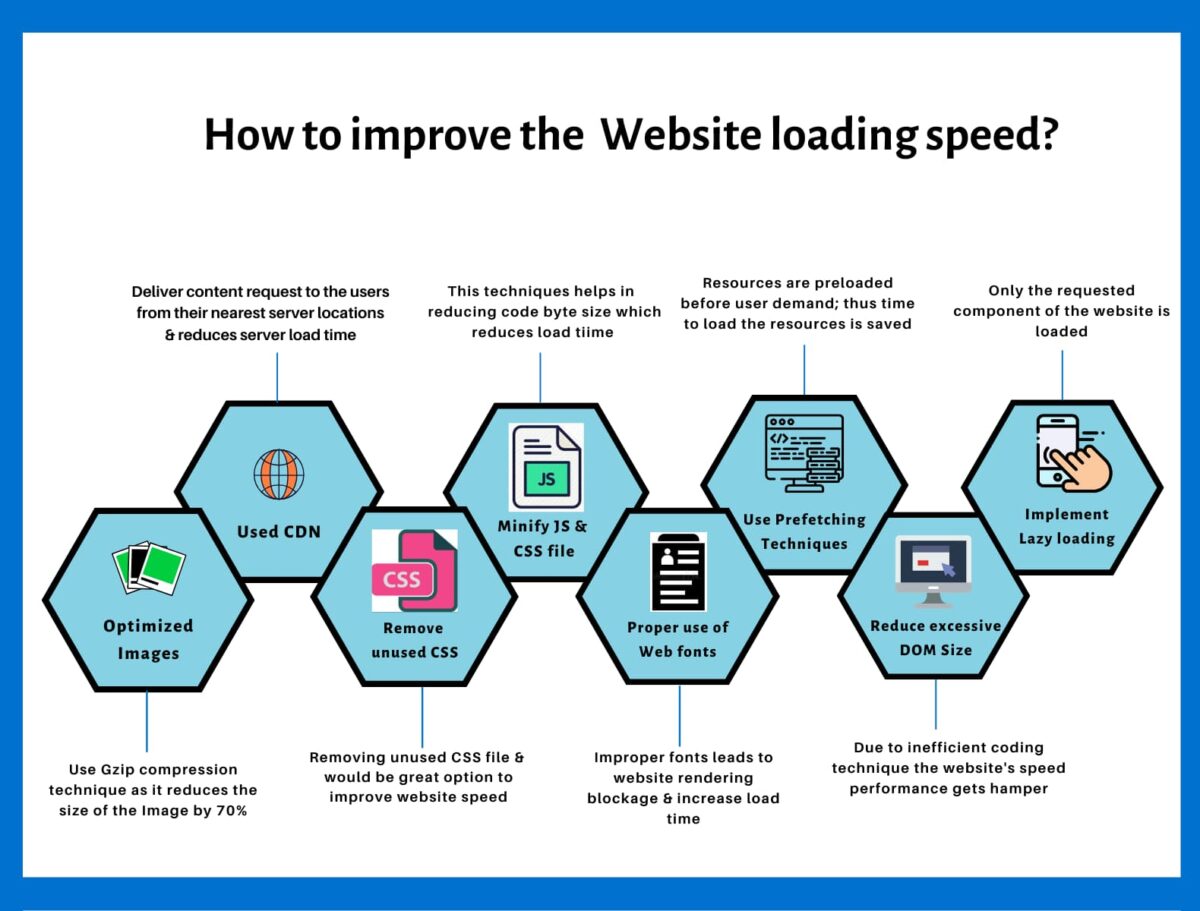
Optimizing server performance is crucial for reducing response times and ensuring swift delivery of web content to users’ browsers.
Website Design and Development
Efficient coding practices, streamlined design elements, and optimized multimedia content contribute to faster website loading times.
Content Delivery Network (CDN) Integration
CDNs distribute website content across multiple servers worldwide, reducing latency and improving page load times for users across different geographical locations.
Image Optimization
Compressing images, utilizing modern image formats, and implementing lazy loading techniques minimize image file sizes and accelerate page loading times.
Symptoms and Signs
High Page Load Times
Extended page load times, indicated by slow-loading web pages or delayed content rendering, signal underlying speed issues.
Increased Bounce Rates
High bounce rates, particularly on landing pages or high-traffic pages, suggest that visitors are abandoning the website due to slow loading times.
Poor Search Engine Rankings
Search engines penalize slow-loading websites by lowering their rankings in search results, impacting organic traffic and visibility.
User Complaints and Feedback
Negative user feedback, complaints about slow website performance, or requests for faster loading times indicate user dissatisfaction and the need for optimization.
Causes and Risk Factors
Large File Sizes
Unoptimized images, videos, and multimedia content contribute to large file sizes, increasing page load times and server resource consumption.
Bloated Code and Scripts
Excessive HTML, CSS, JavaScript, or third-party scripts add unnecessary overhead, slowing down website rendering and execution.
Inefficient Server Configuration
Suboptimal server settings, inadequate resources, or poor hosting environments hinder server performance and response times.
Lack of Caching Mechanisms
Absence of caching mechanisms, such as browser caching, server-side caching, or content delivery network (CDN) caching, leads to repetitive content retrieval and slower page loads.
Diagnosis and Tests
Website Speed Tests
Tools like Google PageSpeed Insights, GTmetrix, or Pingdom Tools analyze website performance metrics, identify speed-related issues, and offer optimization recommendations.
Server Response Time Analysis
Monitoring server response times using tools like WebPageTest or server monitoring software helps diagnose server-related performance bottlenecks.
Browser Developer Tools
Inspection tools in web browsers enable developers to analyze network activity, resource loading times, and rendering performance for individual web pages.
User Behavior Analytics
Analyzing user interactions, session durations, and bounce rates provides insights into user experience and identifies speed-related usability issues.
Treatment Options
Server Optimization Techniques
Implementing server-side optimizations, such as upgrading hardware, optimizing software configurations, and enabling caching mechanisms, improves server response times and overall website performance.
Website Design and Development Best Practices
Adhering to web performance best practices, including minimizing HTTP requests, reducing server round trips, and optimizing code for speed, enhances website loading times and responsiveness.
Content Delivery Network (CDN) Deployment
Integrating a CDN distributes website content across a network of servers, reducing latency and accelerating content delivery to users worldwide.
Image and Multimedia Optimization
Optimizing images and multimedia content through compression, format selection, lazy loading, and responsive design techniques minimizes file sizes and improves page load times.
Preventive Measures
Regular Performance Monitoring
Continuously monitoring website performance metrics, analyzing speed-related issues, and proactively addressing optimization opportunities prevent speed degradation and ensure optimal user experience.
Mobile Optimization
Prioritizing mobile responsiveness, optimizing mobile-specific content, and adhering to mobile performance best practices cater to the growing mobile user base and improve website speed on mobile devices.
Ongoing Optimization Efforts
Engaging in ongoing optimization efforts, such as code refactoring, image compression, and content minification, sustains website speed improvements and adapts to evolving performance requirements.
User-Centric Approach
Prioritizing user experience and satisfaction drives website speed optimization efforts, focusing on delivering fast, seamless, and enjoyable browsing experiences for visitors.
Personal Stories or Case Studies
Emily’s E-Commerce Success Story
Emily, an e-commerce entrepreneur, struggled with slow website loading times, leading to high bounce rates and lost sales. After implementing CDN integration, image optimization, and server upgrades, her website’s speed improved significantly, resulting in higher conversion rates and increased revenue.
Mark’s Blogging Journey to Speed Optimization
Mark, a passionate blogger, faced challenges with slow page load times and diminished reader engagement on his blog. By optimizing images, streamlining code, and leveraging browser caching, he enhanced his blog’s speed and user experience, attracting more visitors and retaining loyal readers.
Expert Insights
Dr. Jessica Carter, Web Performance Analyst
“Improving website speed requires a holistic approach, encompassing server optimization, code efficiency, content delivery strategies, and user-centric design principles to deliver fast, reliable, and engaging web experiences.”
Prof. Alex Johnson, SEO Specialist
“From a search engine optimization perspective, website speed is a critical ranking factor that directly impacts organic traffic, user engagement, and conversion rates. Prioritizing speed optimization is essential for achieving top search rankings and maximizing online visibility.”
Conclusion
Enhancing website speed is imperative for delivering exceptional user experiences, optimizing search engine performance, and achieving business objectives in today’s digital landscape. By implementing comprehensive speed optimization strategies, businesses can maximize website performance, engage visitors effectively, and stay ahead of the competition.