How to Create a Floating Sticky Add to Cart Button in WooCommerce

In the competitive world of eCommerce, user experience is critical. One of the ways to enhance user experience is by implementing a sticky add to cart WooCommerce button. This feature allows customers to add products to their cart without having to scroll back to the product section, streamlining the shopping process. Furthermore, integrating a mini cart for WooCommerce can help customers view their selections quickly and effortlessly. In this comprehensive guide, we will walk you through the steps to create a floating sticky add to cart button in WooCommerce, along with tips, FAQs, and additional functionalities to improve your online store.
Why Use a Sticky Add to Cart Button?
The sticky add to cart WooCommerce button offers several advantages for both store owners and customers:
- Improved User Experience: Customers can add products to their cart from anywhere on the page, which makes the shopping process more convenient.
- Increased Conversions: With easy access to the add to cart functionality, customers are more likely to complete their purchases, boosting your store’s conversion rates.
- Reduced Cart Abandonment: By making it easier for customers to add products to their carts, you can reduce the chances of cart abandonment.
- Accessibility: A floating button is always visible, ensuring that customers can add items to their cart even while browsing through multiple products.
Creating a Floating Sticky Add to Cart Button
Creating a floating sticky add to cart button in WooCommerce can be done using various methods, including custom coding, plugins, or themes that offer built-in support. Below, we will discuss the most effective methods, along with a step-by-step guide for each.
Method 1: Using a Plugin
The simplest and most effective way to add a sticky add to cart button is by using a plugin. Many plugins offer customizable options, making it easy for users with little to no coding knowledge.
Recommended Plugins
- WooCommerce Sticky Add to Cart: This popular plugin provides a simple way to implement a sticky add to cart button with customizable styles and settings.
- WP Floating Menu Pro: This plugin allows you to create a floating menu that includes your add to cart button, along with other useful links.
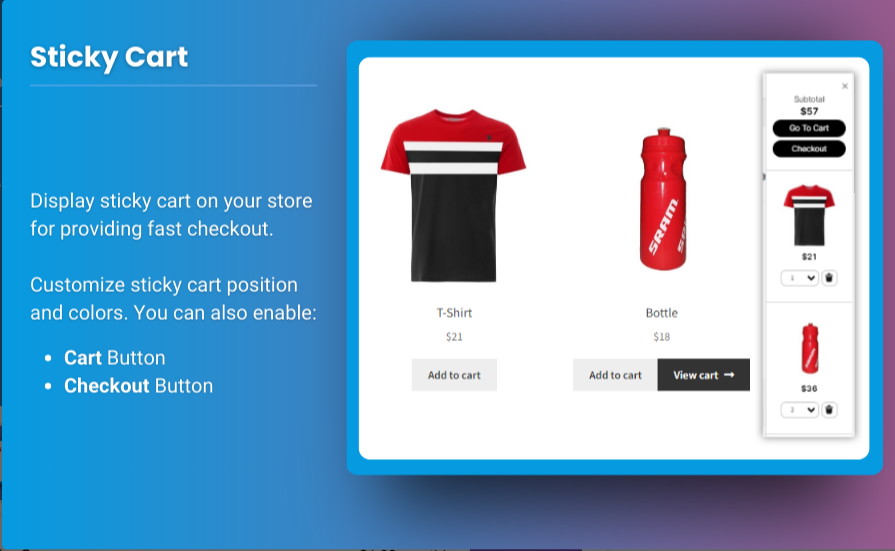
- Sticky Cart for WooCommerce: This plugin provides a floating cart button that can be customized to match your website’s theme.
Steps to Install a Plugin
- Log into Your WordPress Dashboard: Go to your WordPress admin panel.
- Navigate to Plugins: Click on Plugins > Add New.
- Search for the Plugin: In the search bar, type the name of the plugin (e.g., “WooCommerce Sticky Add to Cart”).
- Install and Activate: Click on Install Now and then Activate after installation.
- Configure Settings: Once activated, you can configure the plugin settings according to your preferences. This usually includes choosing the position, style, and visibility of the sticky button.
Method 2: Custom Coding
For those comfortable with coding, you can create a sticky add to cart button using custom CSS and JavaScript. While this method offers greater flexibility, it requires more technical skills.
Steps to Add a Custom Sticky Add to Cart Button
- Create a Child Theme: Before making any changes, it’s essential to create a child theme. This ensures that your customizations are not lost during theme updates.
- Add Custom HTML: Insert the HTML for your sticky button into your theme’s template files, typically in
single-product.php. - Add CSS for Styling: Use CSS to position your button and style it according to your brand. For example, you might want to make the button fixed to the bottom of the screen or aligned to the side.
- Add JavaScript for Functionality: Use JavaScript or jQuery to enable the button’s functionality. This might include adding products to the cart dynamically without refreshing the page.
Method 3: Using Your Theme’s Built-in Options
Many modern WordPress themes come with built-in options to create a sticky add to cart button. If your theme supports this feature, you can enable it from the theme settings.
Steps to Enable Sticky Add to Cart in Your Theme
- Log into Your WordPress Dashboard: Access your admin panel.
- Navigate to Theme Settings: Go to Appearance > Customize.
- Find the WooCommerce Settings: Look for the WooCommerce section within the Customizer.
- Enable Sticky Add to Cart: If your theme offers this option, enable it and customize it according to your preferences.
Integrating a Mini Cart for WooCommerce
To further enhance user experience, consider integrating a mini cart for WooCommerce. A mini cart allows customers to view their cart contents quickly and proceed to checkout without navigating away from the current page.
Steps to Add a Mini Cart
- Choose a Mini Cart Plugin: Select a mini cart plugin that suits your needs. Popular options include:
- WooCommerce Menu Cart: This plugin adds a shopping cart icon to your navigation menu, displaying the number of items and the total price.
- Mini Cart for WooCommerce: A simple plugin that displays a mini cart overlay when users click on the cart icon.
- Install and Activate the Plugin: Follow the same steps mentioned above for installing a plugin.
- Configure Mini Cart Settings: Customize the appearance and behavior of the mini cart from the plugin settings in your WordPress dashboard.
- Test the Functionality: Ensure that the mini cart displays correctly and allows customers to view their items and proceed to checkout seamlessly.
Best Practices for Using Sticky Add to Cart Buttons
To maximize the effectiveness of your floating sticky add to cart button and mini cart for WooCommerce, consider the following best practices:
- Keep It Simple: The button should be clear and straightforward. Use concise text like “Add to Cart” to ensure customers understand its function.
- Choose a Contrasting Color: Make sure the button stands out against the background of your site. Use a contrasting color that aligns with your brand.
- Position Strategically: Position the button where it’s easily accessible but doesn’t obstruct the user’s view of the product. Common placements include the bottom corner of the screen or just above the footer.
- Optimize for Mobile Devices: Ensure that the sticky button works well on mobile devices. Test the button’s visibility and usability on various screen sizes.
- Monitor Performance: Use analytics tools to track how often the button is used and its impact on conversions. Make adjustments based on user behavior and feedback.
Also, check out the useful insight about the woocommerce customize my account page to enhance your store’s shopping experience!
FAQs
1. What is a sticky add to cart button?
A sticky add to cart button is a persistent button that remains visible on the screen as users scroll through a product page, allowing them to add items to their cart without having to navigate back to the product section.
2. How do I create a sticky add to cart button in WooCommerce?
You can create a sticky add to cart button using plugins, custom coding, or built-in theme options. Plugins are the easiest method, while coding provides more flexibility.
3. Do I need coding knowledge to add a sticky add to cart button?
No, using a plugin allows you to add a sticky button without any coding knowledge. However, if you prefer custom coding, some technical skills are necessary.
4. What is a mini cart for WooCommerce?
A mini cart for WooCommerce is a small, interactive cart that allows users to view their selected items and proceed to checkout without leaving the current page.
5. How can I add a mini cart to my WooCommerce store?
You can add a mini cart using dedicated plugins or built-in options from your theme. Install the desired plugin, activate it, and customize its settings to fit your needs.
6. Can I customize the appearance of the sticky button?
Yes, if you’re using a plugin, most offer customization options for colors, text, and placement. If you’re using custom coding, you can style the button using CSS.
7. Is it possible to have both a sticky button and a mini cart?
Absolutely! Implementing both features can significantly enhance user experience, making it easier for customers to add items to their cart and view their selections.
8. How do I ensure my sticky add to cart button is mobile-friendly?
Test the button on various mobile devices and screen sizes to ensure it remains visible and accessible. Adjust the button’s size and position for optimal usability on smaller screens.
Conclusion
Implementing a sticky add to cart WooCommerce button alongside a mini cart for WooCommerce is a game-changer for enhancing user experience in your online store. With improved accessibility and convenience, customers are more likely to engage with your products and complete their purchases. Whether you choose to use plugins or custom code, the steps outlined in this guide will help you create a seamless shopping experience.
Remember to regularly test your implementations and make necessary adjustments based on user feedback and analytics. Consider exploring additional functionalities offered by Brand Extendons, which provides valuable plugins and extensions to further enhance your WooCommerce store.
Start enhancing your store today with a floating sticky add to cart button and mini cart, and watch your conversions soar!